python wxpython
本文最后更新于 2020年7月15日 上午
事件处理
事件就是状态改变时发出的信号,然后你可以通过绑定指定一个函数去处理。例如按下按钮就产生了一个事件,之后可以让一个函数去处理按下按钮之后的反应。
绑定函数使用 Bind(event, handler, source=None, id=wx.ID_ANY, id2=wx.ID_ANY).event是产生的事件,handler是处理事件的方法,source是触发事件的对象。
例如 Bind(wx.EVT_BUTTON, self.Button_enter, button1)这样button1按下时会使用Button_enter函数
Frame
方法: Wx.Frame (parent, id, title, pos, size, style, name)
- parent是窗口父类,主要控制打开这个窗口时显示位置,一般显示在父窗口中央。如果是None显示在屏幕正中央。
- id是窗口标识,一般选-1让id自动生成。
- pos是左上角位置,用元组表示,例如(0,0),wx.DefaultPosition是由操作系统决定.
- size是长和宽,wx.DefaultSize 是由操作系统决定。
- style: 有wx.DEFAULT_FRAME_STYLE,wx.CAPTION,wx.MINIMIZE_BOX,wx.MAXIMIZE_BOX,wx.CLOSE_BOX,wx.SYSTEM_MENU,wx.RESIZE_BORDER,wx.STAY_ON_TOP,wx.FRAME_FLOAT_ON_PARENT
- name: 内部用名

例: window = wx.Frame(None, -1, “Hello”, pos = (10,10), size = (300,200),style = wxDEFAULT_FRAME_STYLE, name = “frame”)
成员函数:
| 函数 | 描述 |
|---|---|
| CreateStatusBar() | 创建窗口底部状态栏 |
| CreateToolBar() | 在顶部或左侧创建工具栏 |
| GetMenuBar() | 获取引用菜单栏 |
| GetStatusBar() | 获取引用状态栏 |
| SetMenuBar() | 显示菜单栏对象 |
| setStatusBar() | 关联状态栏对象到框架 |
| SetToolBar() | 关联工具栏对象到框架 |
| SetStatusText() | 在状态栏上显示的文字 |
| Create() | 创建有参数的框架 |
| Centre() | 让这个框架在中心 |
| SetPosition() | |
| SetSize() | |
| SetTitle() |
事件:
- EVT_CLOSE: 当点击关闭按钮时
- EVT_MENU_OPEN: 一个菜单要被打开时
- EVT_MENU_CLOSE: 一个菜单被关闭后时
- EVT_MENU_HIGHLIGHT: 让指定菜单凸显
panel
创建: wx.panel(parent, id=ID_ANY, pos=DefaultPosition, size=DefaultSize,
style=TAB_TRAVERSAL, name=PanelNameStr)
parent指定了和Frame之间的父子关系。要定位布局或确定其他父子关系通过sizer(定位器)来完成(相当于layout)
定位器
下面是常见定位器:
- wx.BoxSizer(): 把窗口布置成水平或垂直框,有水平(wx.HORIZONTAL)和垂直布局(wx.VERTICAL),默认水平
- wx.StaticBoxSizer(orient,parent,label=””): 这是带有名字的StaticBoxSizer.创建的是一个静态框,也就是一个边框并且边框上有label
- wx.StaticBoxSizer(box,orient=HORIZONTAL): box是一个staticbox对象。
- GridSizer(rows,cols,vgap,hgap): GridSizer创建一个若干行和列的小方格。其中vgap和hgap是两个方格之间的水平间隔和垂直间隔。
- wx.FlexGridSizer(): GridSizer创建的方格大小是固定的,而FlexGridSizer大小可以改变。他有两个特殊的方法:AddGrowableRow(idx,proportion=0)、AddGrowableCo(idx,proportion=0).
- wx.GridBagSizer(vgap,hgap): 这个可以横跨多个行和列。它的Add(control, pos, span, flags, border),其中span是横跨的行数和列数,用一个元组表示。position是必须参数。它也可以用AddGrowableCo().idx是你想扩张的行,proportion是增加的比例。只要你的控件在那个行里拉伸时就会拉伸那个控件
BoxSizer方法:
- AddSpacer(): 添加不可伸缩空间
- AddStretchSpacer() : 添加可伸缩空间
- Clear(): 删除控件
- Remove(): 销毁并删除一个控件
调用容器的Fit()可以自动调整大小
定位器的add函数
add都是继承自wx.Sizer.
语法: Add(window,proportion=0,flag=0,border=0,userData=None): window可以使要添加的组件,也可以是另外一个Sizer(嵌套)。
- proportion: 权重。如果为1表示sizer大小变化时,组件大小也会随之变化,变化速度为1。其值有0,1,2
- flag: 用来控制对齐,边框和调整尺寸
- border: 边框
- userData: 用来传递额外的数据
flag类型:



StaticText
statictext是一个只读文本。
创建: Wx.StaticText(parent, id, label, position, size, style):size是字号。style和上面的有所不同
style类型:
- wx.ALIGN_RIGHT,wx.ALIGN_LEFT,wx.ALIGN_CENTER: 控制文本出现位置
- wx.ST_NO_AUTORESIZE: 防止标签的自动调整大小
- wx.ST_ELLIPSIZE_START, wx.ST_ELLIPSIZE_MIDDLE, wx.ST_ELLIPSIZE_END: 省略号显示位置,有开始中间或结尾
如果想要设置字体,首先要创建一个wx.Font(pointSize,family,style,weight,underline,faceName,encoding)
1 | |
最后使用SetFont方法添加
TextCtrl 文本框
创建: wx.TextCtrl(parent, id, value, pos, size, style)
value是起始文本
style参数:
- wx.TE_MULTILINE。允许文本框多行
- wx.TE_PASSWORD。 输入变成星号,相当于密码框
- wx.TE_READONLY. 只读
- wx.TE_LEFT
- wx.TE_RIGHT
- wx.TE_CENTER
- wx.HSCROLL: 纵向滚动条
- wx.VSVROLL: 横向滚动条
wx.TextAttr(colText, colBack=wx.NullColor, font=wx.NullFont) : 分别是 分别为字体颜色,背景色,字体。文本色和背景色为wxPython对象,可由颜色名或颜色的RGB值(红,绿,蓝)来 指定
绑定事件:EVT_TEXT(改变文本框内容时),EVT_TEXT_ENTER(按下enter键时),EVT_TEXT_MAXLEN(当文本长度达到SetMaxLength()设定的长度时)
Button
button是最普通的按钮,BitmapButton是用图片做按钮,ToggleButton有两种状态:按下和弹起。
button和ToggleButton的构造函数的参数都相同:Wx.Button(parent, id, label, pos, size, style)。
其中label是显示在button上的文本。wx.BU_EXACTFIT是跨平台标记,使用了它就不会用系统默认的的尺寸作为最小尺寸,可以使用wx.BU_LEFT等标记设置对齐
BitmapButton的构造函数:
- Wx.Bitmap(fiiename, wx.BITMAP_TYPE)
- Wx.BitmapButton(parent, id, bitmap, pos, size, style)
BitmapButton有一些预定义的图片类型常量:
- wx.BITMAP_TYPE_BMP
- wx.BITMAP_TYPE_ICO
- wx.BITMAP_TYPE_CUR
- wx.BITMAP_TYPE_TIFF
- wx.BITMAP_TYPE_TIF
- wx.BITMAP_TYPE_GIF
- wx.BITMAP_TYPE_PNG
- wx.BITMAP_TYPE_JPEG
- wx.BITMAP_TYPE_PCX
- wx.BITMAP_TYPE_ICON
- wx.BITMAP_TYPE_ANY
方法:
- SetLabel(): 设置标题
- GetLabel()
SetDefault(): 按钮设置为默认顶层窗口。模拟click事件按下回车键
GetValue(): 这是ToggleButton的,获得按钮的状态。此外还有SetValue
Button的事件是EVT_BUTTON
RadioButton & RadioBox
每个RadioButton会显示一个圆形的框。一般是用它做一组按钮,同一时刻只能选择其中一个。
如果想要多个选项中选择一个选项,首先需要把样式设置成wx.RB_GROUP。
RadioBox提供了边框和标签组.
构造函数: RadioButton(parent, id, label, pos, size, style)
style参数仅用于该组中的第一个按钮。它的值是wx.RB_GROUP。对于组中的随后的按钮,wx.RB_SINGLE的style 参数可以任选地使用。
事件: wx.EVT_RADIOBUTTON
RadioBox构造函数:RadioBox(parent, id, label, pos, size, choices[], initialdimensions, style)
- style: wx.RA_SPECIFY_ROWS或wx.RA_SPECIFY_COLS
- initialdimensions: 最初的行\列数
- choices[]: 按钮名列表
- label也可以是一个图片
RadioBox的方法:
- GetSelection(): 返回所选项目的索引
- SetSelection(): 选择编程项目
- GetString(): 获得所选项的标签
- Show(): 显示或隐藏指定标签
事件: wx.EVT_RADIOBOX。
例:1
2
3
4
5
6
7
8self.rb1 = wx.RadioButton(pnl,11, label = 'Value A', pos = (10,10), style = wx.RB_GROUP)
self.rb2 = wx.RadioButton(pnl,22, label = 'Value B',pos = (10,40))
self.rb3 = wx.RadioButton(pnl,33, label = 'Value C',pos = (10,70))
RadioBox
lblList = ['Value X', 'Value Y', 'Value Z']
self.rbox = wx.RadioBox(pnl,label = 'RadioBox', pos = (80,10), choices = lblList ,majorDimension = 1, style = wx.RA_SPECIFY_ROWS)
CheckBox
上图就是复选框,复选框可以有多个,允许用户多选
构造函数: Wx.CheckBox(parent, id, label, pos, size, style)
style有:
- wx.CHK_2STATE: 有两种选择,选或不选,这也是默认选项。
- wx.CHK_3STATE: 三态复选框,第三状态称为混合或不确定的状态,一般用在“不适用”情景。
- wx.ALIGN_RIGHT: 把名字放在左边,复选框放在右边
方法:
- GetState()返回true或false
- GetLabel()
ComboBox & Choice
ComboBox是一个下拉列表或者也可以永久显示。Choice也是下拉列表,但是只能只读。
构造方法: ComboBox(parent, id, value, pos, size, choices[], style):choices是要填充进下拉列表的文本。value是最开始在框中显示的文本
style参数:
- wx.CB_SIMPLE: 组合框和永久显示的列表
- wx.CB_DROPDOWN: 组合框和永久显示的列表
- wx.CB_READONLY: 只读
- wx.CB_SORT: 按字母排序
方法:
- GetCurrentSelection (): 获得当前被选中的项目
- SetSelection(i): 设置i为被选中状态
- GetString(i): 获得i的字符串
- SetString()
- SetValue()
- FindString(): 搜索列表中字符串
- GetStringSelection(): 获得当前项目选中的文本
事件:
- wx. COMBOBOX: 当有项目被选择时
- wx. EVT_TEXT: 组合框文本发生变化
- wx. EVT_COMBOBOX_DROPDOWN: 下拉列表时
- wx. EVT_COMBOBOX_CLOSEUP: 列表折叠时
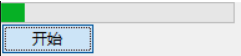
Gauge 测量仪
Gauge其实是进度条,有确定模式和不确定模式两种。确定模式即显示百分比
在确定模式,进度位置会定期更新。在不确定模式,调用 Pulse() 函数将更新进度条。
构造函数: wx.Gauge(parent, id, range, pos, size, style): range是表上的最大值,如果是不确定模式忽略此参数。
style参数:
- wx.GA_HORIZONTAL
- wx.GA_VERTICAL
- wx.GA_SMOOTH: 平滑的进度条,一个像素一个像素的更新
- wx.GA_TEXT: 显示百分比形式
方法:
- GetRange(): 获得进度条的最大值
- SetRange(): 设置进度条的最大值
- GetValue()
- Pulse(): 切换成不确定模式
1 | |
Slider
Slider是一个滑块
构造函数: wx.Slider(parent, id, value, minValue, maxValue, pos, size, style) :
style参数:
- wx.SL_HORIZONTAL
- wx.SL_VERTICAL
- wx.SL_AUTOTICKS: 自动显示刻度线
- wx.SL_LABELS: 显示最大值,最小值和当前值
- wx.SL_MIN_MAX_LABELS: 只显示最大值和最小值
- wx.SL_VALUE_LABEL: 只显示当前值
方法:
- 上面参数的set和get方法
- SetTick(): 在给定位置显示刻度线
- SetTickFreq(): 显示最大刻度和最小刻度之间的刻度间隔
事件:
- wx.EVT_SCROLL: 因为他类似于滚动条,所以绑定滚动事件也可以发挥作用
- wx.EVT_SLIDER: 刻度条位置发生变化时
MenuItem, Menu & MenuBar 菜单栏
菜单栏就是应用程序最顶端显示的一些菜单。
MenuBar是创建一个菜单栏,然后Menu就是菜单栏上的菜单,MeunItem是菜单中的一个个选项
ManuBar构造函数: wx.MenuBar(n, menus, titles, style) : n是菜单数量,menus是标题的字符串,style只有wx.MB_DOCKABLE,菜单栏可以停靠。
设置完后可以用frame.SetMenuBar()把菜单加进去
方法:
- Append(): 添加菜单到菜单栏
- Check(): 选中菜单
- Enable()
- Remove()
Menu一般使用空的构造方法
Menu的方法;
- Append(menu, title): 添加一个菜单项,title是菜单的名字。
- AppendMenu(): 添加一个子菜单
- AppendRadioItem(): 追加可选当前项
- AppendCheckItem(): 追加可检查当前项
- AppendSeparator(): 添加分割线
- Insert(): 在指定位置插入一个新菜单。后面还有几个Insert和上面一样
- GetMenuItems() : 返回菜单项列表
Remove()
wx.MenuItem.SetBitmap(wx.Bitmap(image file)): 设置图像
MenuItem构造函数: wx.MenuItem(parentMenu, id, text, kind):text是菜单项的名字
- kind是菜单项的类型,有wx.ITEM_NORMAL(普通菜单项,相当于Button),wx.ITEM_CHECK(检查菜单项,相当于ToggleButton), wx.ITEM_RADIO(单选菜单项,相当于RadioButton)
如果想要添加快捷键,使用text参数。text = "名称/t快捷键".例如text = “Quit/tCtrl+Q”这样为名称是Quit的菜单项注册了Ctrl+Q的快捷键
菜单项有一系列标准ID: wx.ID_SEPARATOR,wx.ID_ANY,wx.ID_OPEN,wx.ID_CLOSE,wx.ID_NEW,wx.ID_SAVE,wx.ID_SAVEAS,wx.ID_EDIT,wx.ID_CUT,wx.ID_COPY,wx.ID_PASTE
事件: EVT_MENU。然后可以使用e.GetId()的方法得知选了哪个菜单项
ToolBar
工具栏包括文本文字说明或图标按钮的一个或多个水平条,通常放在MenuBar下面。
构造函数: Wx.ToolBar(parent, id, pos, size, style):
style:
- wx.TB_FLAT: 平面效果
- wx.TB_HORIZONTAL
- wx.TB_VERTICAL
- wx.TB_DEFAULT_STYLE: 综合FLAT和HORIZONAL
- wx.TB_DOCKABLE: 使工具栏可以浮动和停靠
- wx.TB_NO_TOOLTIPS : 不显示提示
- wx.TB_NOICONS: 没有图标
- wx.TB_TEXT: 显示文本,默认情况下只有图标
函数:
- AddTool(parent, id, bitmap): 添加工具到工具栏
- AddRadioTool(): 添加Radio组,即这些选项中只能选择一个
- AddCheckTool(): 添加复选框
- AddLabelTool(): 添加标签
- AddSeparator(): 添加分隔符
- AddControl(): 添加其他组件。例如Button ComboBox等
- ClearTools(): 删除所有在工具栏中的按钮
- RemoveTool(): 删除组件
- Realize(): 增加调用,最后必须要写
事件: EVT_TOOL。这个事件只负责传递,具体实现还需要GetId然后判断ID进行处理。
注意,如果是通过AddControl加进来的方法不能通过EVT_TOOL响应,必须要通过他们自己的事件进行响应。
Dialog
Dialog就是平常弹出的对话框,如程序崩溃时发出的警告消息等。
wxpython中预定义了一些Dialog。如:MessageDialog,FileDialog,FontDialog类等。
构造函数:wx.Dialog(parent, id, title, pos, size, style)
style:
- wx.CAPTION: 对话框的文字说明
- wx.DEFAULT_DIALOG_STYLE;相当于wx.CAPTION,wx.CLOSE_BOX和wx.SYSTEM_MENU的组合
- wx.RESIZE_BORDER: 显示可调框架窗口大小
- wx.SYSTEM_MENU: 显示系统菜单
- wx.CLOSE_BOX: 显示关闭
- wx.MAXIMIZE_BOX: 显示最大化菜单
- wx.MINIMIZE_BOX
- wx.STAY_ON_TOP: 该窗口显示在所有窗口顶部
- wx.DIALOG_NO_PARENT
事件:
- EVT_CLOSE: 关闭时产生
- EVT_INIT_DIALOG: 初始化时产生
函数:
- DoOK(): 当按下ok键时调用
- ShowModal(): 显示了在应用程序模态方式的对话框
- ShowWindowModal(): 对话框显示在顶层父窗口的模式
- EndModal(): ShowModal调用传递值结束一个对话框模式
MessageDialog
构造函数: wx.MessageDialog(parent, message, caption, style, pos) :caption是标题
style:
- wx.OK: 有是否两个选项,用了这个就不能用YES_NO或YES
- wx.CANCEL
- wx.YES_NO: 有是否取消三个选项。
- WX.YES_DEFAULT: 使yes按钮为默认
- wx.NO_DEFAULT
- wx.ICON_EXCLAMATION: 显示警告图标
- wx.ICON_ERROR
- wx.ICON_INFORMATION: 显示一个信息图标
- wx.ICON_QUESTION
还有一种简便形式是MessageBox,直接就可以展示,不需要Show。
例:
1 | |
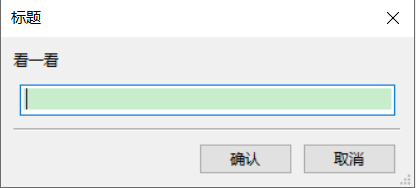
TextEntryDialog
这个类的对象显示一个文本字段,可定制的标签,提示用户输入以及两个按钮使用预定义样式的对话框。里面的文本框是TextCtrl,所以Style可以使用TextCtrl的
构造函数: wx.TextEntryDialog(parent, id, message, caption, value, style, pos) : value是默认字符串。
方法:
- SetMaxLength(): 设置文本输入最大长度
- SetValue()
- GetValue(): 返回文本框中的内容
- ShowModal(): 返回 wx.ID_OK 如果用户确认输入,以及 wx.ID_CANCEL 如果对话框被拒绝
例:
1 | |
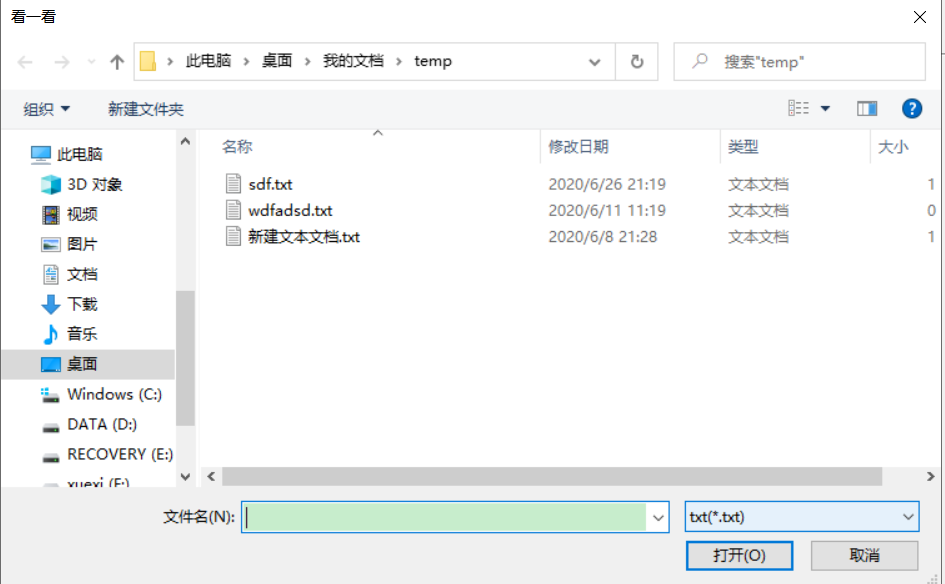
FileDialog
此类表示一个文件选择对话框。它使用户可以浏览文件系统并选择要打开文件或保存.文件滤波器也可以应用到只显示指定扩展名的文件。启动目录和默认的文件名也可以设置。
构造函数: wx.FileDialog(parent, message, DefaultDir, DefaultFile, wildcard, style, pos, size) : DefaultDir是默认目录, DefaultFile是默认选择文件.wildcard是筛选器,可以使用正则表达式
style参数:
- wx.FD_DEFAULT_STYLE: 相当于wx.FD_OPEN
- wx.FD_OPEN: 打开对话框,默认标题是打开
- wx.FD_SAVE
- wx.FD_OVERWRITE_PROMPT: 保存对话框,如果一个文件被覆盖时会提示
- wx.FD_MULTIPLE: 允许选择多个文件
- wx.FD_CHANGE_DIR: 更改当前工作目录到用户选择的文件目录
方法:
- GetDirectory(): 返回默认目录
- GetFileName(): 返回默认文件名
- GetPath(): 获得选定文件的完整目录
- SetDirectory()
- SetFileName()
- SetPath()
- ShowModal(): 如果用户单击OK按钮返回wx.ID_OK,否则 wx.ID_CANCEL
1 | |
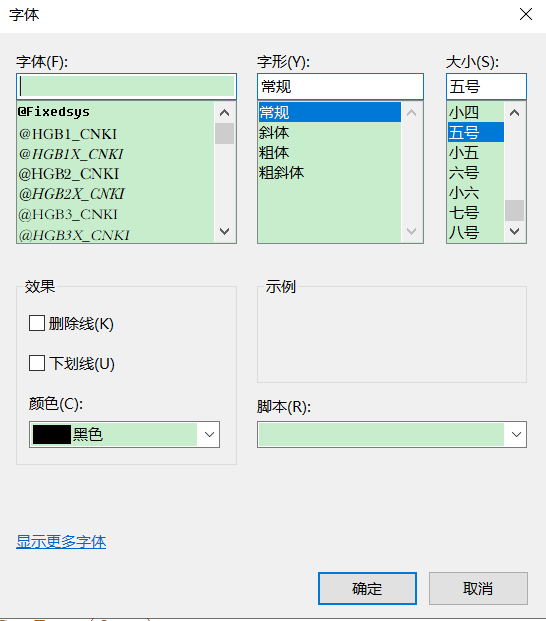
FontDialog
这个类的对象是一个字体选择对话框,所选字体的形式返回作为此对话框的返回值。
构造函数:wx.FontDialog(parent, data): data一般使用wx.FontData()
1 | |
Window
SplitterWindow
这个类的对象是一个布局管理器,它拥有两个子窗口的大小可以通过拖动它们之间的界限来动态变化。Splitter控件给出了句柄来拖动调整控件。
构造函数: wx.SplitterWindow(self, id, pos, size, style)
style:
- wx.SP_3D: 绘制3D效果的边框和窗扇(sash)
- wx.SP_THIN_SASH: 绘制一个薄的sash
- wx.SP_3DSASH: 绘制3D效果的sash
- wx.SP_BORDER: 绘制标准边框
- wx.SP_NOBORDER: 无边框(默认)
- wx.SP_PERMIT_UNSPLIT: 总是允许取消分割,即使采用最小的窗格大小不为零
方法:
- SplitVertically(panel1, panel2): 设置左右面板,这两个面板的父亲必须是该splitterwindow
事件:
- EVT_SPLITTER_SASH_POS_CHANGING(): sash位置改变时
- EVT_SPLITTER_SASH_POS_CHANGED(): 窗框位置改变时
- EVT_SPLITTER_UNSPLIT(): 一直取消分割
- EVT_SPLITTER_DCLICK(): 窗框被双点击。默认行为是在取消分割窗口出现这种情况时
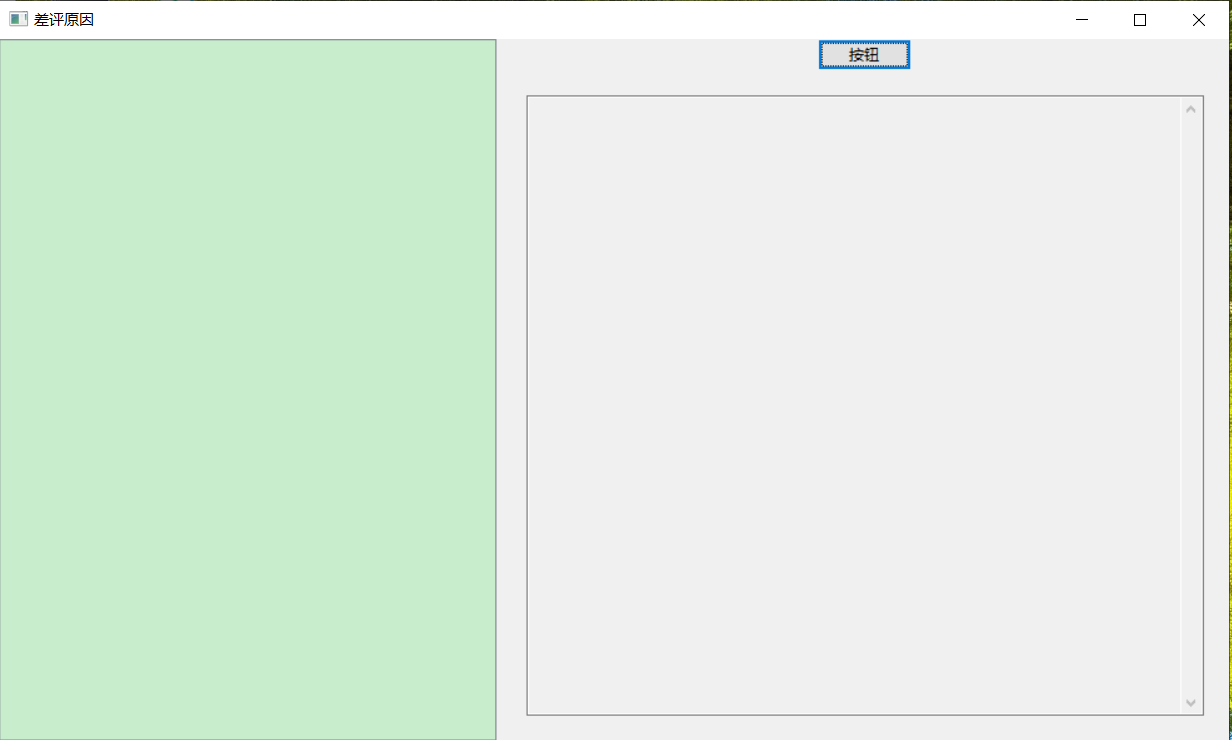
1 | |
HtmlWindow
wx.HtmlWindow对象是一个通用的HTML浏览器。他是在html1库中的。
构造函数: wx.htmll.HtmlWindow(Parent, id, pos, size, style)
样式:
- wx.HW_SCROLLBAR_NEVER: 永运不显示进度条
- wx.HW_SCROLLBAR_AUTO: 只有在窗口放不下时才显示进度条
- wx.HW_NO_SELECTION: 不让用户选择文本
事件:
- EVT_HTML_CELL_CLICKED: 当一个wx.HtmlCell被点击
- EVT_HTML_CELL_HOVER: 经过一个HtmlCell
- EVT_HTML_LINK_CLICKED: 一个超链接被点击
方法;
- AppendToPage(): Html追加到当前显示的文本,并刷新
- HistoryBack(): 回到以前访问过的网页
- HistoryForward(): 转到历史的下一页
- LoadPage(): 加载一个Html文件
- OnLinkClicked(): 超链接被点击时调用
- SetPage(): 设置标记HTML的标签,文字作为页面内容
可停靠窗口
大致过程:
- 创建一个AuiManager对象。
self.mgr = wx.aui.AuiManager(self) - 创建面板和里面的控件。
- 创建AuiPanelInfo.
info1 = wx.aui.AuiPaneInfo().Bottom() - 把设计的面板添加到管理器。
self.mgr.AddPane(pnl,info1)
AuiPaneInfo参数:
- 方向: Top, Bottom, Left, Right, 或 Center
- 位置: 多个窗格中可以放置一个可停靠的区域内。每个被赋予位置编号。
- 行: 多个窗格中显示在一排。就像一个以上的工具栏出现在同一行中。
- 层: 窗格可以放置在层中