本文最后更新于 2021年4月17日 晚上
仅是记笔记,没有考虑格式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| title: 几乎所有元素都可以插入,代表提示信息。
id: 元素的标识,可以用于定位
<html></html> 表示这是一个html
<title></tilte> 网页标题
<head></head>: 头部
<body></body> 主体
<p></p> 段落
<h1></h1>,<h2></h2> 文章内部标题
<a href = "link..." title=" ..." id="..." target=" "> ...</a> a元素可以让一个页面跳转到另一个页面(链接),href指定了目标文件,link代表的就是链接,如果使用相对目录,那么根目录就是当前html所在目录,可以用.. 返回上级目录。可以直接在link后加一个#... ,之后会直接跳转到#锁指向的位置(作用和id一样).target是在新界面打开网页。
<q></q> 加引用,也就是加双引号,但是这里可能会有些不一样的效果
<blockquote></blockquote> 长引用,需要单独一段来展示。
<br> 换行符
<li></li> 有序列表项,想创建一个列表要让每一行用<li>包围
<ol></ol> / <ul></ul> : 列表的开始和结尾。ol代表有序列表,ul是无序
< > : 用来在文本内替代< 和 >
&: 替代&
<code></code> 程序代码
<em></em> : 强调文本
<pre></pre>: 不忽略文本中的空格和tab
<img src="..." alt="..." width= height=>:这个链接可以使本地地址,也可以是网站地址.alt是提示信息。width和height是图片的大小。alt属性是必要的,如果网络卡顿可以用这个替代图片
使用技巧,将img放在a中,img存放了一个小照片,然后a的地址指向存放一个大照片的html文件,这就是缩略图
获取图片过程:首先从服务器中拿到网页,发现里面还有图片,然后再去获取图片内容。
<meta charset="...">: 确定字符编码,放在head中
<!doctype html>: 确定这是html5,写在html前面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
| <style></style>: 写在head中,为文章配置样式,如果想配置某一个元素如<p>,语法如下:
<style>
p{
color: red;
...
}
</style>
还可以为<h1> <h2>等添加样式。
可以同时位多个添加相同样式
h1,h2{
font-family: sans-serif;
}
还可以在下面重新添加改变样式
h1,h2{
font-family: sans-serif;
}
h1{
color: blue;
}
这种前面一个元素后面一个括号的叫选择器
样式种类:
border: 边框
border-bottom: 下边框外观,例如 1px solid black是1像素黑色实线
border-color:
border-width:
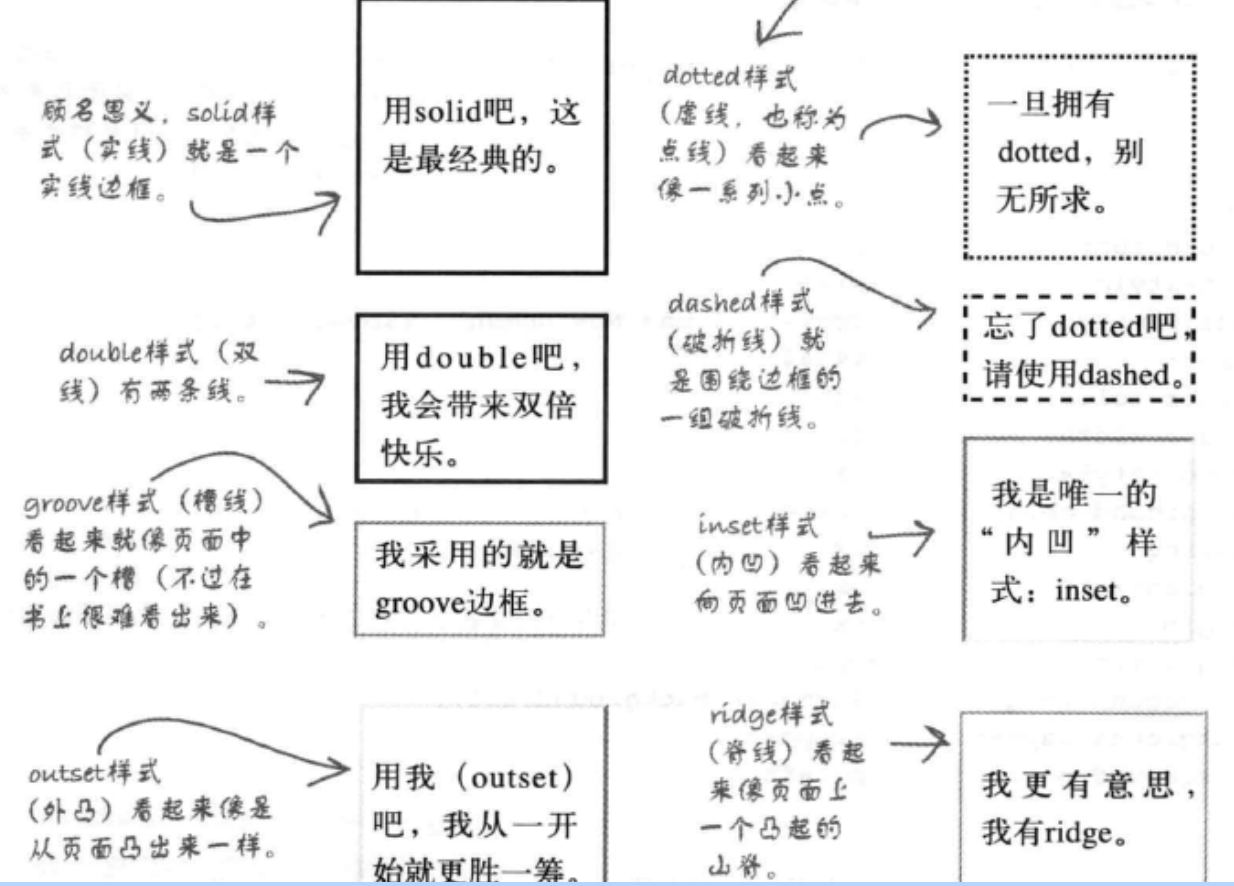
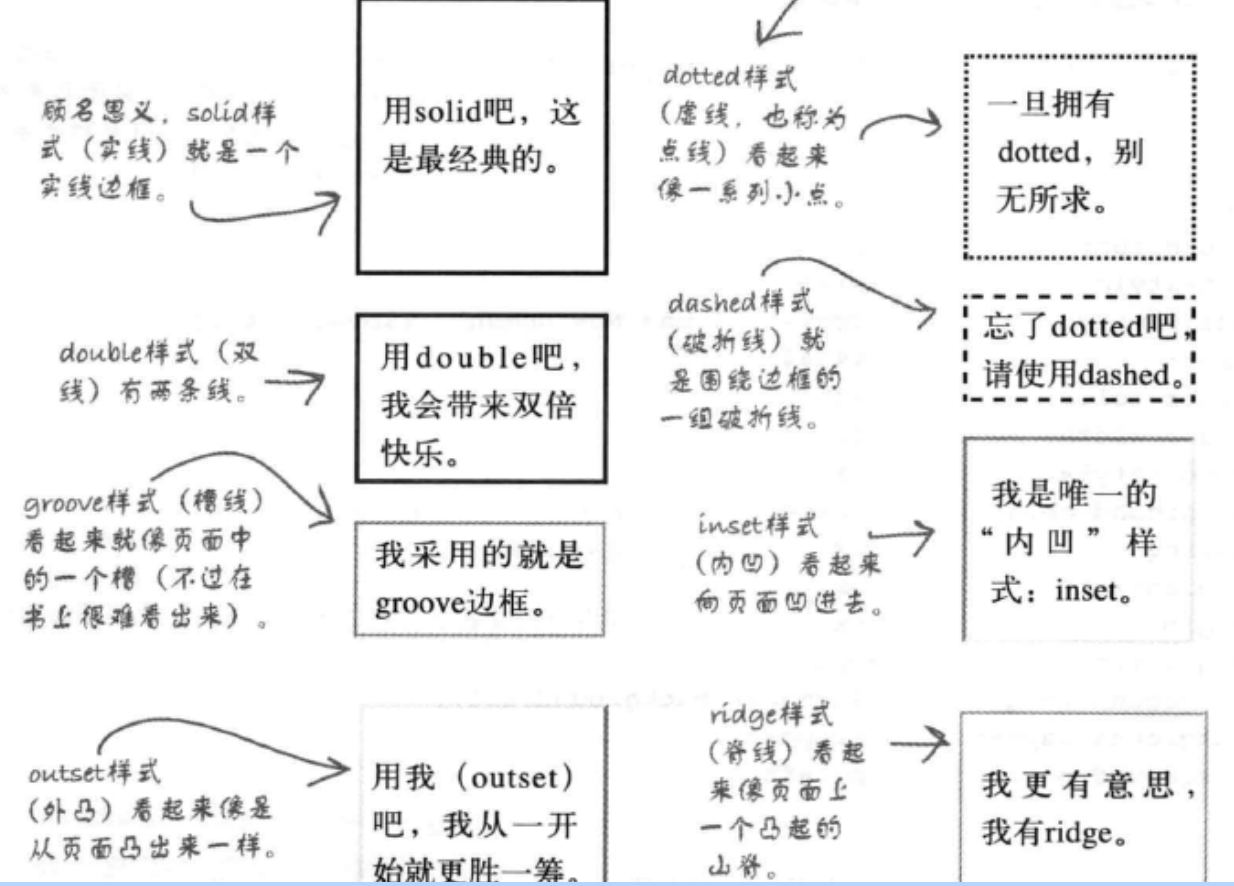
border-style: 边框样式,solid是实线
border-radius: 四边的圆角,也是用px等做单位
border-spacing: 为单元格增加间距
border-collapse: collapse; 使单元格间只有一条线
background-image: url(/...) 背景图片
background-repeat: 背景图片是否要重复填充整个空间。默认重复,如果选择no-repeat,那么只会按图片大小重复一次。
background-position: 如果是repeat,那么差别不大。如果不是,这个是图片出现的位置,默认是左上角
caption-side: bottom; 表格标题显示位置
clear: left/right/both. 左边右边或两边不允许有浮动元素
color 颜色
background-color: 背景色,目的是让内部和外部有区别
font-family: 字体系列。有五大种,可以在前面先写一个系列的若干字体,然后最后再写字体系列,就可以使用这些字体了。使用字体系列是因为有些系统可能不支持某些字体,如果一个字体不支持就会使用列表后面的字体
font-style: 斜体
font-size: 使文本变大变小
font-weight: 设置字体粗细
float: 设定元素方向
top: 元素顶部位置
letter-spacing: 字符间距
text-align: 控制元素左对齐,右对齐还是居中对齐
left: 指定第一个元素左边所在的位置
padding: 内边距
margin: 外边距
list-style: 列表项外观
line-height: 行间距
postion: absolute 绝对布局,把元素从正常流中完全删除,不随浏览器的扩大而扩大。因为它完全排除出正常流,所以它有可能覆盖正常流的内容(比如小广告),这涉及到元素的一个属性z-index,这个属性越大,他就越在最上层。
position: fixed.固定在浏览器的某个地方。absolute是固定在页面的某个地方。此外还有static(默认,在正常流内)。relative是位于正常流内但是有一定偏移(高级操作)
right: 距离右边的距离
text-decoration: 下划线,删除线等
top: 距离顶部的距离
vertical-align: top 单元格对齐
width: 内容区宽度
我们可以把css规则专门写到一个*.css文件中,然后使用link元素连接,link要放在head中,此时不需要style。这样的好处是我们只需要写一次css就可以为许多网页进行配置
内部元素会继承外部元素设置,如em会继承p的设置。但是如果内部元素自己有设置的话会优先考虑内部设置。但是只是某些样式可以继承,一般涉及外观的样式可以继承,例如字体,边框,颜色等。
我们可以通过
父元素 子孙元素
{
...
}
这些规则只有在这个父元素中起作用,在其他的不遵循这套规则
<link type="text/css" rel="stylesheet" href="..." media=screen and max-device-width=...>:其中type是link的类型,在html5中可以不要,rel表明了html和所连接文件的关系,css是stylesheet(样式表),href是链接位置.media确定了设备类型,此外max-device-width是可选的,确定屏幕最大像素
元素名.类名{
...
};
使用类: 例如 <p class="类名">。多个类<p class="A B C">.这样的好处是每一个段都可以使用不同的类
如果直接 .类名。这样这个规则可以被所有元素使用。
如果多个有冲突,那么先会使用更特定的规则,如p.blue比.blue更特定。如果特定程度相同,那么会使用最后的那个规则,上面这个例子就是使用C规则
.类名>元素名
{
...
};
这个标识设置该类名下一个元素的规则,
.recent-posts>li就是设置recent-posts类下li的样式。
也可以为一个id设置一个选择器。
#ID
{
...
};
表示设置这个id的样式
#name
{
...
};
<div></div>: 容器,把多个标签放到它内部然后使用通用的规则。一般要加id之后在css文件中编辑id规则。
<span></span>: 用它添加类。例如<span class="a">...</span>
a:link #处于访问状态的链接时形态
{
...
}
a:visited #已访问链接状态
a:hover #悬停在链接上时状态
a:focus #焦点在链接上时。一般是用键盘来确定链接时使用
|

浏览器确定样式规则:
- 收集作者,用户,浏览器的样式表
- 找到匹配声明。即在每一个标签处查看样式表中是否有声明
- 对匹配规则进行排序。按照作者,读者,浏览器的顺序进行排序。
- 按特定性排序
- 冲突规则用更下面的。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| 流体布局: 指的是页面元素大小会随着页面大小的改变而改变
冻结布局: 页面大小改变不会影响其中的元素。方式是指定页面的宽度长度
凝胶布局:让浏览器自己布局。例如margin-left: auto;
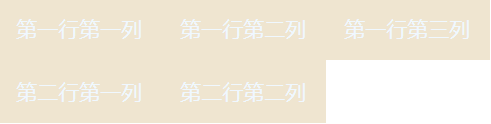
表格布局
创建一个表格,首先要定义整体的div,然后定义单元格的div。首先定义一个表格,只需要div#idname{ display: table; }即可。
除此之外,还有 table-row(每一行的样式),table-cell(单元格)
例
<!DOCTYPE html>
<html>
<head>
<title>尝试</title>
<link rel="stylesheet" type="text/css" href="text.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="sheet">
<div class="tablerow">
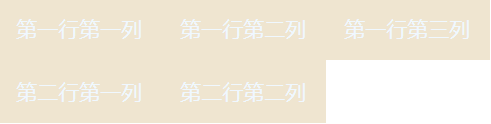
<div class="unit">第一行第一列</div>
<div class="unit">第一行第二列</div>
<div class="unit">第一行第三列</div>
</div>
<div class="tablerow">
<div class="unit">第二行第一列</div>
<div class="unit">第二行第二列</div>
</div>
</div>
</body>
</html>
div.sheet
{
display: table;
margin: 10px 10px 10px 10px;
}
div.tablerow
{
display: table-row;
color: aliceblue;
}
div.unit
{
display: table-cell;
background: #efe5d0 top left;
font-size: 105%;
padding: 15px;
}
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| html5新增元素
<article></article>: 表示这是一篇文章
<section></section>: 表示这是一个区块
<header></header>: 头部,位于页面最上方
<footer></footer>: 页脚,在最下方
<nav></nav>: 导航栏
<progress></progress>: 进度条
<audio></audio>: 显示声音
<meter></meter>: 显示某个范围的度量
<mark></mark>: 突出显示
<
上面这些标签只是大致指定了位置,具体的样式还需要css
<video controls loop autoplay preload="metadata" width="512" height="288" src="video/tweetsip.mp4" poster="images/poster.png" id="video">:
* controls: 为视频添加一些控件
* autoplay: 一旦加载页面就会自动播放
* poster: 视频未播放时显示的图像
* preload: 预加载,如果是none则不进行预加载,如果是metadata则下载元数据但是不下载内容,如果是auto则由浏览器决定
* loop: 循环播放视频
|

展示:


不同的浏览器支持的视频格式不同,使用source可以从上到下查看每一种格式
1
2
3
4
5
6
7
8
9
| html表格
<table></table>: 表格框架,css中设置border- collapse: collapse;使单元格间都只有一条线
<tr></tr>: 每一行
<th rowspan="n"></th>: 表头
<td rowspan="n"></td>: 单元格,rowspan可以让单元格占据n行
<caption></caption>: 标题,可以在css的table中设置caption-side: bottom;使标题在下面
表格中可以嵌套表格
|

表单
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| 表单用来提交数据
<form action="..." method="...">...</form>
action: 处理表单数据的位置
method: 确定数据如何发送到服务器
<input type="text" name="fullname">: 创建一个单行文本框
type: text表示一个文本框、submit创建一个提交内容的按钮。
<ipnut type="radio" name="hotornot" value="hot" >: 创建一组一次只能选择一个按钮的框。相同组的name必须相同,value是用于显示的名字,可以不同
<input type="checkbox" naem="spice" value="..">: 参数作用和上面一样,这个可以多选
<textarea name="comments" rows="..." cols="...">...</textarea>: 这个是多行文本
<input type="range" min="0" max="20" step="5">: 这是一个滑块,
<input type="color">: 颜色选择器
<input type="date">: 展示一个日历
<input type="email">: 就是一个文本输入框,不过在移动浏览器上还会有一些特定的元素
<input type="tel">: 在移动浏览器上会出现一个数字输入框
<input type="url">: 在移动浏览器上会出现键盘
|


还可以<input type="number" min="0" max="20">